オンラインストア2.0対応テーマ
※2025年12月25日現在
■無料テーマ
「Rise」「Dawn」「Taste」「Studio」「Sense」「Crave」「Craft」「Colorblock」「Ride」「Refresh」「Publisher」「Origin」「Spotlight」「Trade」「Fabric」など
■有料テーマ
「Be Yours」「Expanse」「Canopy」「Impulse」「Cascade」「Boost」「Modular」「Spark」「Prestige」「Impact」など
※Mikawaya Subscriptionは2.0対応テーマにはすべてご利用可能になりますが、一部有料テーマでは表記揺れが発生する場合がございます。
ご利用のテーマやカスタマイズされているテーマによって、別途費用が発生する場合がございます。
【表記揺れの一例】
•
商品詳細ページで割引が適用されない(チェックアウト画面では割引価格が適用されている)
•
購入オプションのレイアウト崩れなど
目次(クリックすると遷移します)
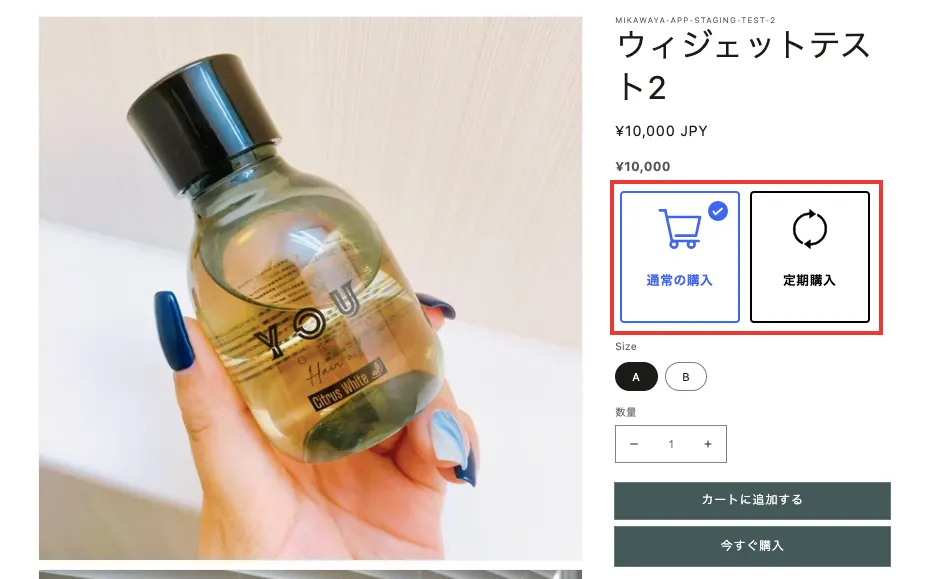
■商品詳細ページに定期購入プランを表示
商品ページに「定期購入のプラン(オプション)」を表示させるものです。
手順は以下をご覧くださいませ。
【初めに】
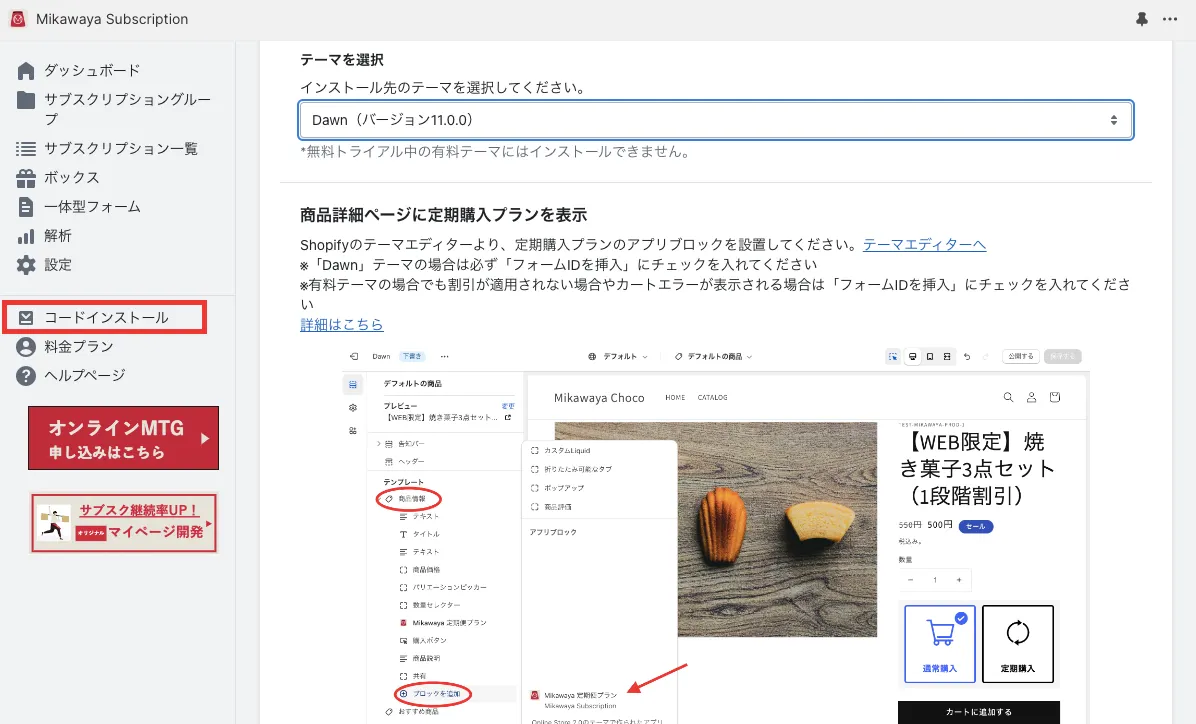
【手順①】Mikawayaアプリ内の「コードインストール」をクリックし、インストール先のテーマを選択します
例:Dawn
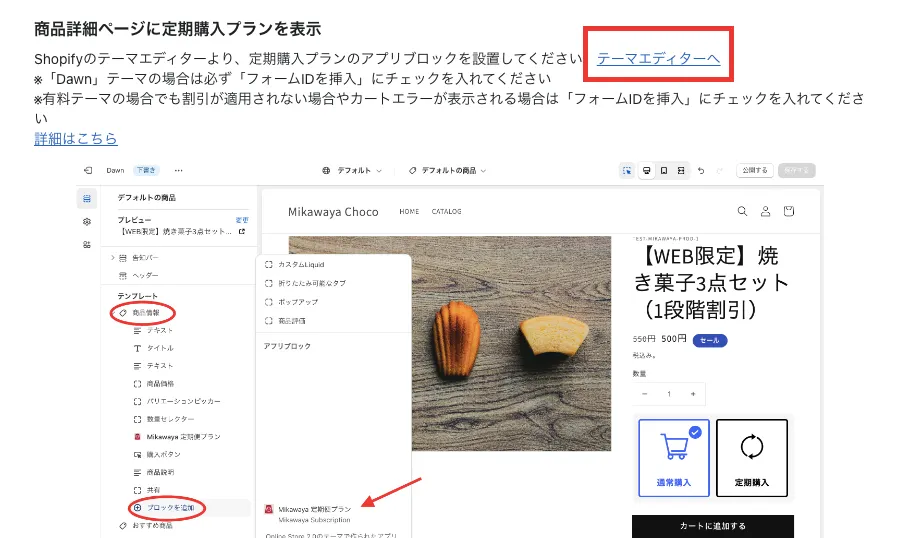
【手順②】青文字になっている「テーマエディターへ」をクリックします
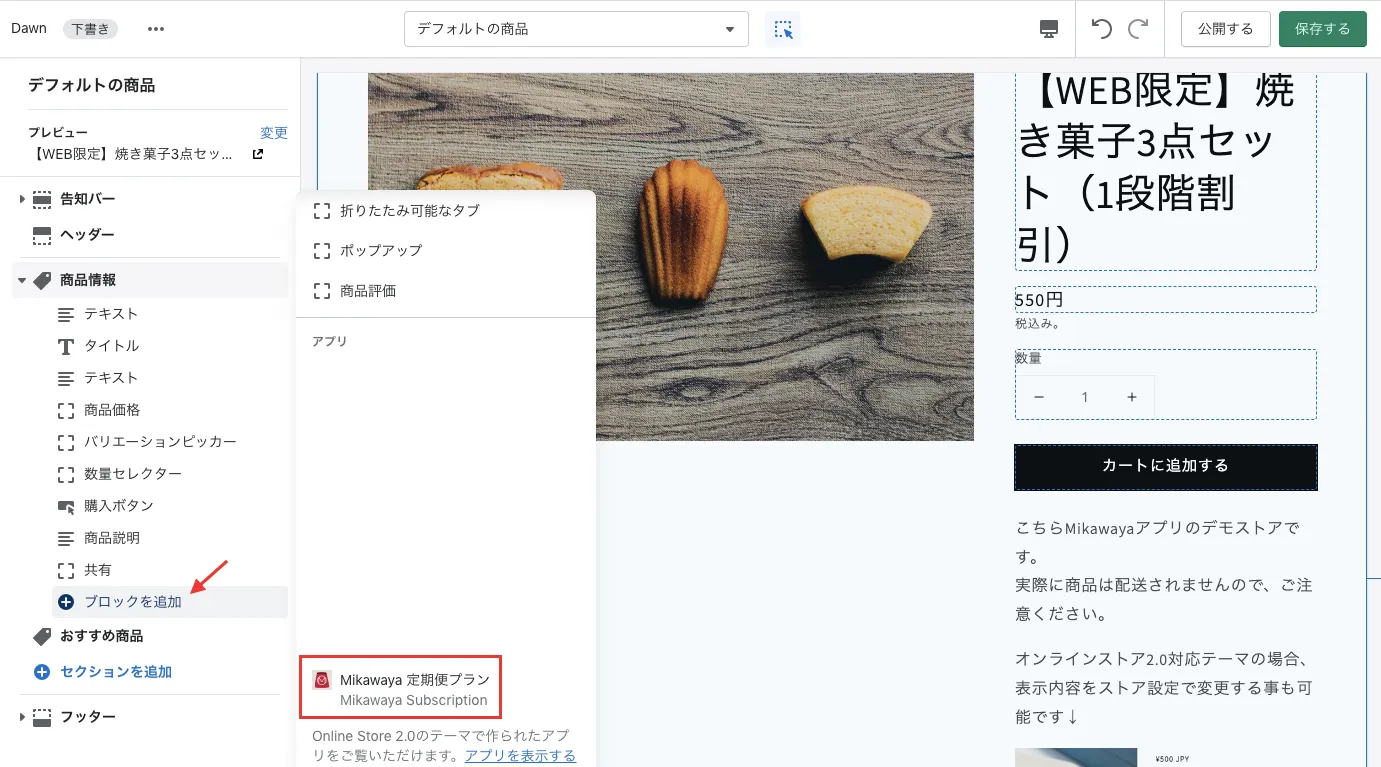
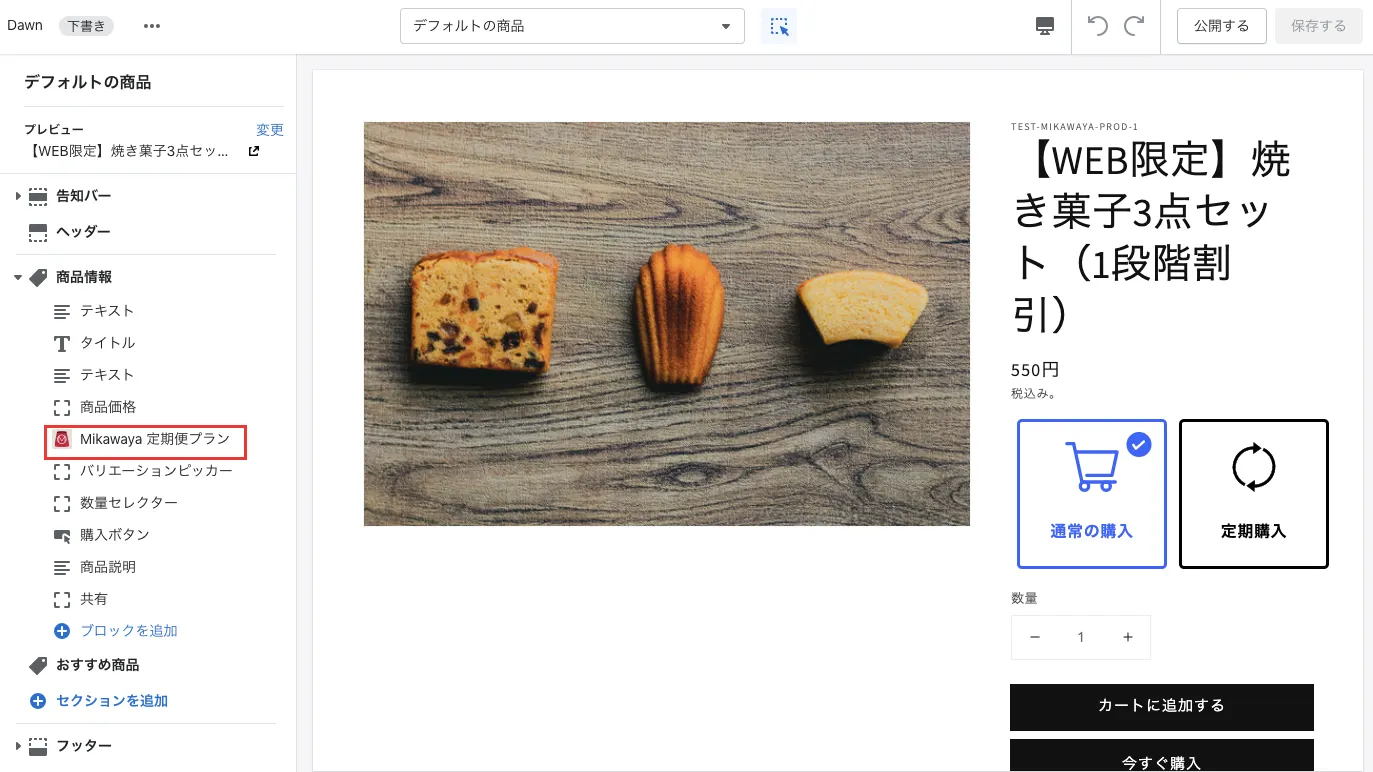
【手順③】Shopifyカスタマイズ画面>デフォルトの商品で+ブロックを追加をクリックし、「Mikawaya 定期便プラン」というアプリブロックを設定します
【手順④】商品情報内に「Mikawaya 定期便プラン」が表示されたら、右上の保存をクリックします
 無料テーマの場合&エラーが発生してしまう場合は・・・
無料テーマの場合&エラーが発生してしまう場合は・・・
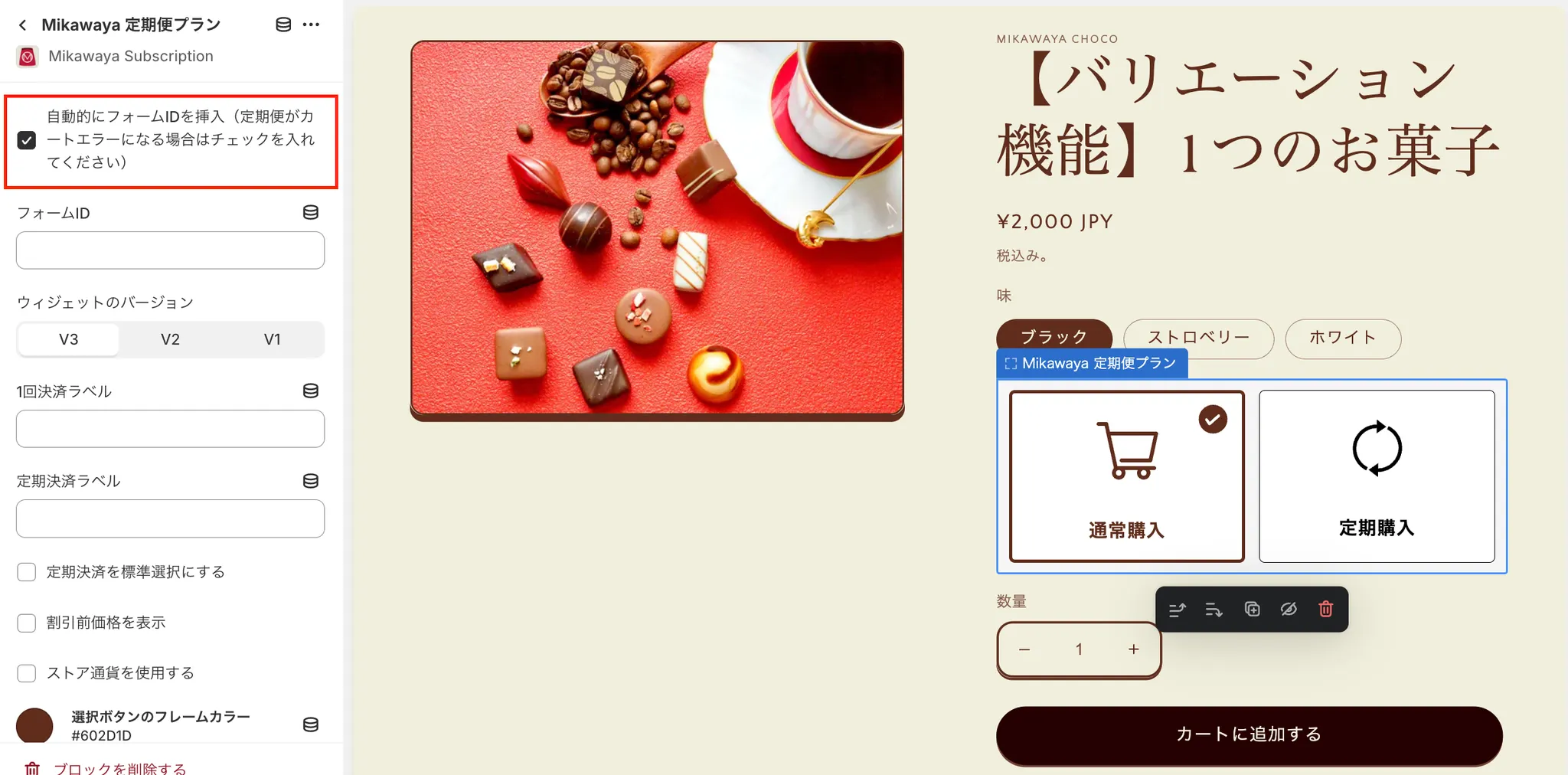
Mikawaya 定期便プラン内にある「自動的にフォームIDを挿入」に✓をいれてから保存してください。
•
テーマによってアプリブロックに対応していない場合、手動のコードインストールが必要です
•
手動のコードインストールは、Mikawayaコード(旧バージョン)ではなく、最新コードでの設定が必要です
Mikawayaコード(旧バージョン)
最新コード
■アカウントページにマイページリンクを表示させる
Shopifyマイページ上にサブスクリプションマイページの導線を設定するものです。
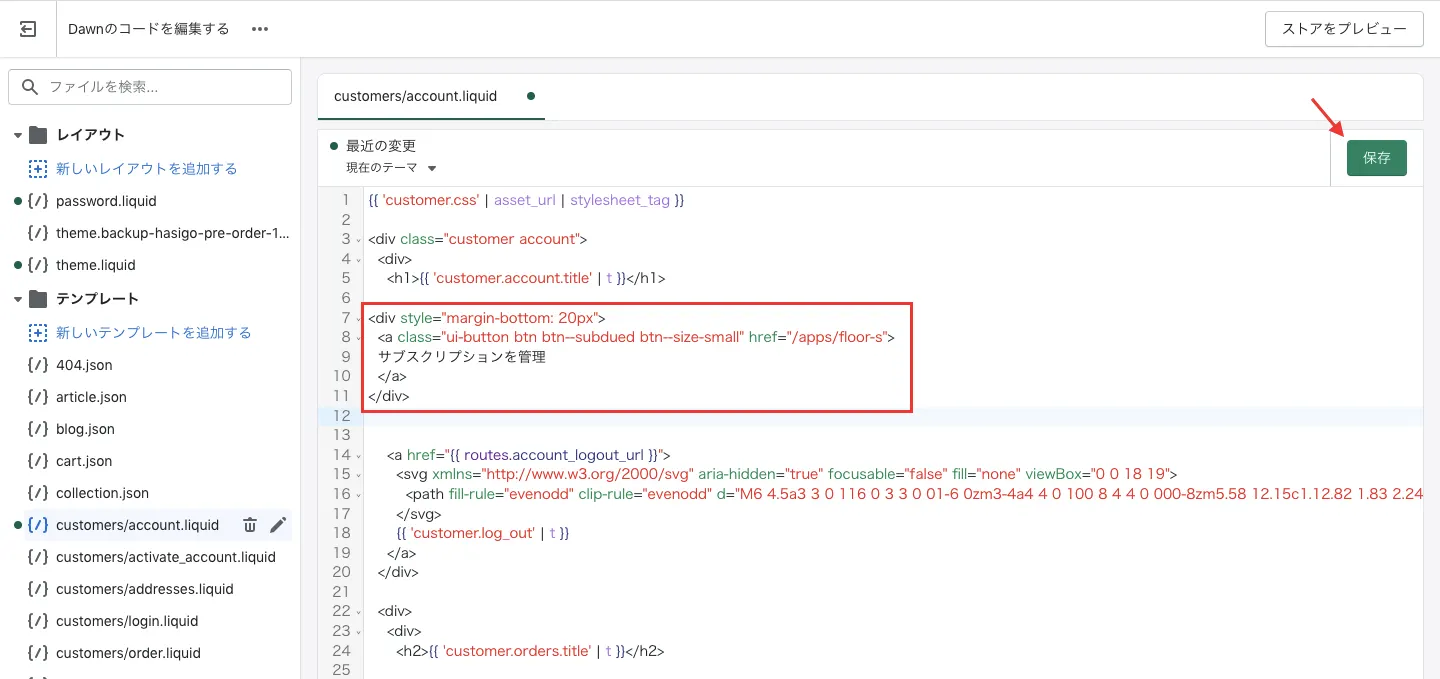
コード埋め込みを行うと、Shopifyマイページに「サブスクリプションを管理」というテキストが表示されます。
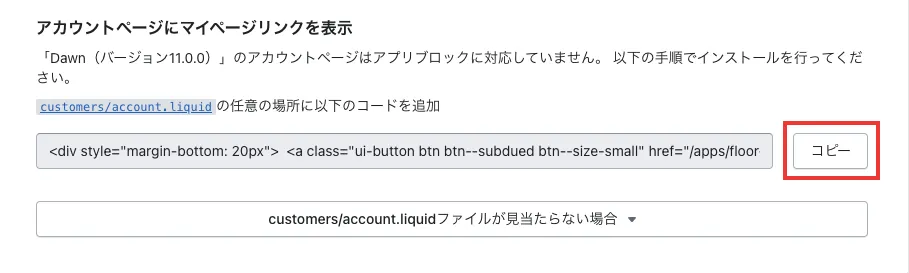
【手順①】コード横にある「コピー」をクリックします
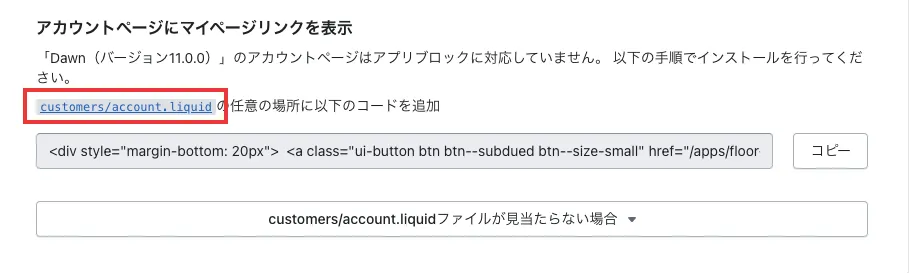
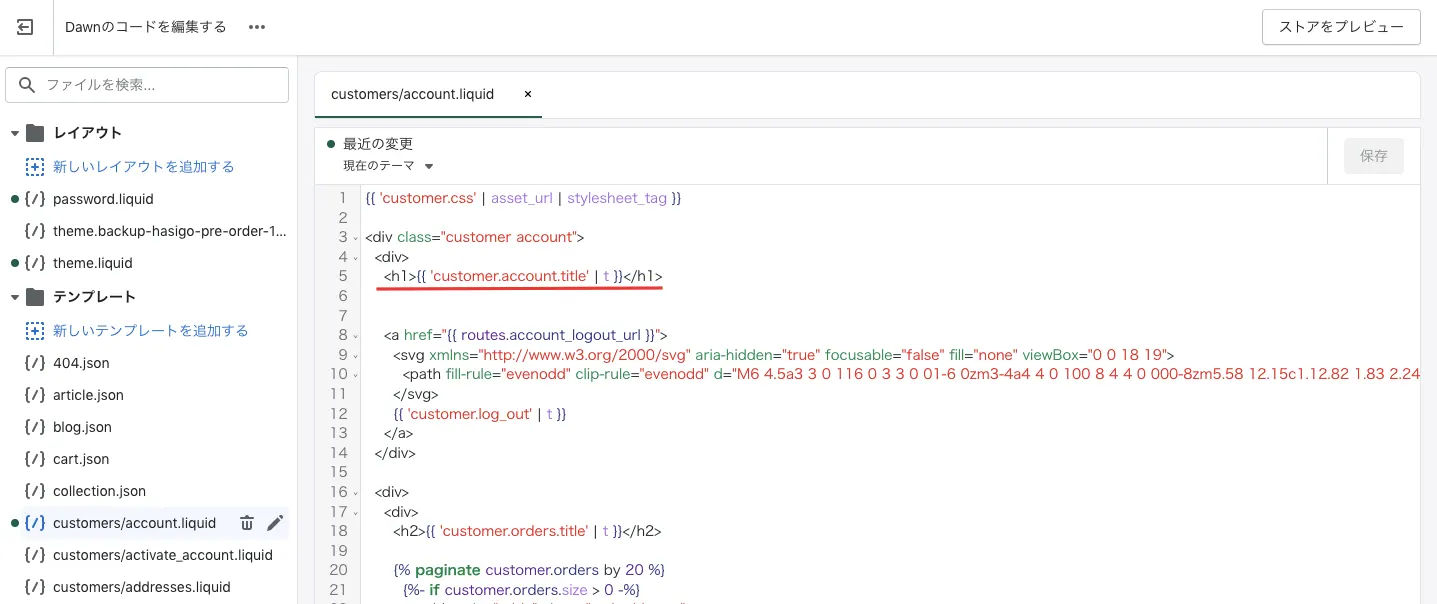
【手順②】customers/account.liquidをクリックして、Shopifyのコード編集画面に移動します
【手順④】<h1>・・・・<h1>というテキストの下に、①でコピーしたコードを貼り付けて保存します
「ファイルが存在しません」とエラーがでる場合は・・・
ご利用のテーマによって「ファイルが存在しません」とエラーがでる場合、他のファイルに埋め込む必要がございます。ご不明点があればサポートまでお問い合わせください。
■定期便プランのみ表示させる方法(通常購入の非表示)
Shopify商品管理にてご対応いただけます。
サイトのバージョンによってテキスト表記が異なる場合がございますが、添付画像の箇所でご対応いただけます。
■【NEW】定期商品を標準表示させる方法
>>詳細はこちら
■ウィジェットデザインのバージョン切り替え
>>詳細はこちら
■よくある質問
■サポートについて
ご不明点がございましたら以下①〜③についてご回答の上、お問い合わせいただけますと幸いです。
①ストア名
③コラボレーターリクエストコード(※設定している場合のみ)
Mikawayaサポートチーム
cs@floor-s.co.jp
営業時間:平日10:00~18:00(※土日祝・年末年始などは除く)
ご利用のテーマやカスタマイズされているテーマによって、別途費用が発生する場合がございます。
コードサポートは初回無料とさせていただいております。
複数回のご依頼は別途費用が発生する場合がございますことご了承くださいませ。