目次
■コード設置について
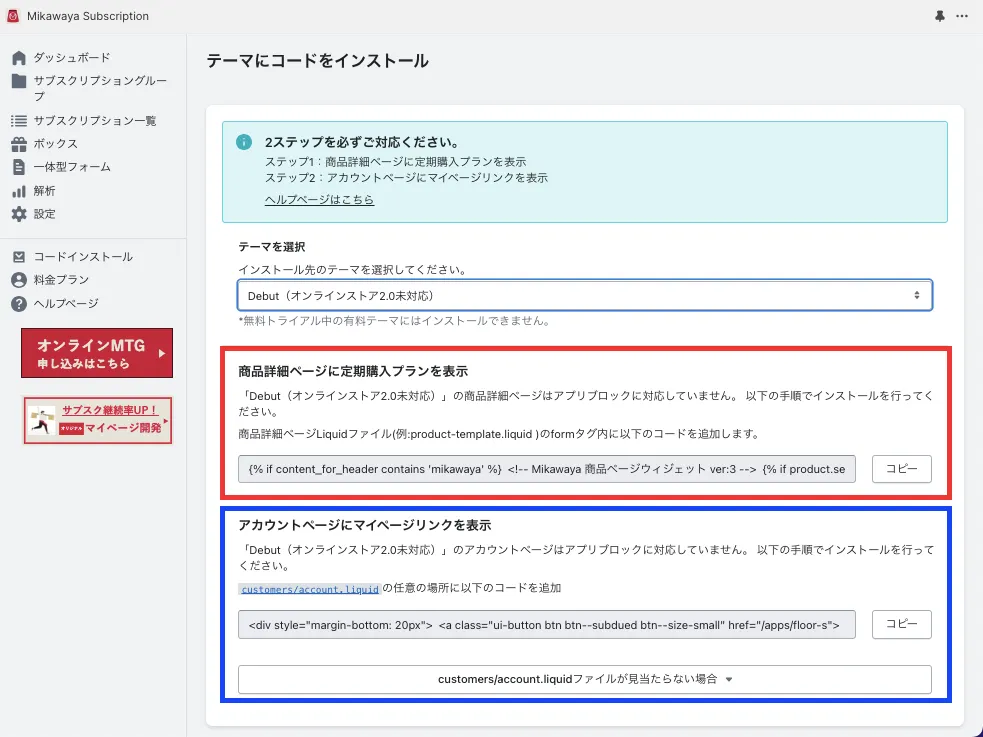
Mikawayaアプリ内の「コードインストール」をクリックし、インストール先のテーマを選択。選択したテーマにコードを2箇所設置していきます。
•
商品詳細ページに定期購入プランを表示
•
アカウントページにマイページリンクを表示
■商品詳細ページに定期購入プランを表示
①以下のコードをコピーする
<!-- Mikawaya 商品ページウィジェット ver:3 -->
{% if product.selling_plan_groups.size > 0 %}
<style>
.mikawaya-hidden {
display: none
}
.product__price {
display: none
}
.product-single__price {
display: none
}
.mikawaya-radio-button {
min-height:auto!important;
}
.mikawaya-selling-plan-group-container {
margin-bottom: 20px;
}
.mikawaya-selling-plan-description {
margin-left: 5px;
margin-top: 5px;
}
.mikawaya-selling-plan-select{
margin-top: 10px;
}
.mikawaya-product-page-widget-container {
width: 100%
}
</style>
<!-- Just for initial use -->
{%- liquid
if product.requires_selling_plan or product.selected_selling_plan_allocation
assign current_selling_plan_allocation = product.selected_or_first_available_selling_plan_allocation
else
assign current_selling_plan_allocation = nil
endif
if product.selling_plan_groups.size > 1 or product.requires_selling_plan == false
assign show_fieldset = true
else
assign show_fieldset = false
endif
-%}
<div id="mikawaya-product-page-widget-container-v3">
</div>
<div id="mikawaya-product-page-widget-container" class="mikawaya-hidden mikawaya-product-page-widget-container">
{% if show_fieldset %}
<fieldset id="mikawaya-fieldset">
<legend>
購入オプション
</legend>
{% endif %}
{% unless product.requires_selling_plan == true %}
<div
class="mikawaya-selling-plan-group-container"
>
<input
type="radio"
name="purchase_option"
{% if current_selling_plan_allocation == nil %} checked {% endif %}
value="one-time"
onchange="window.MIKAWAYA.handleSellingPlanGroupChange(event)"
class="mikawaya-radio-button"
id="one-time-purchase-option"
>
通常の購入
{% for variant in product.variants %}
<span
name="one-time-variant-price"
data-variant-id="{{ variant.id }}"
{% unless product.selected_or_first_available_variant.id == variant.id %}
class="mikawaya-hidden"
{% endunless %}
>{{ variant.price | money }}</span>
{% endfor %}
</div>
{% endunless %}
{% for variant in product.variants %}
{% for selling_plan_allocation in variant.selling_plan_allocations %}
<div
name="variant-group-allocation"
data-variant-id="{{ variant.id }}"
data-group-id="{{ selling_plan_allocation.selling_plan_group_id }}"
data-selling-plan-id="{{ selling_plan_allocation.selling_plan.id }}"
data-selling-plan-allocation-price='{{ selling_plan_allocation.price | money }}'
style="display:hidden"
></div>
{% endfor %}
{% endfor %}
<!-- Selling plan groups -->
{% for group in product.selling_plan_groups %}
<div
name="selling-plan-group-container"
data-group-id="{{ group.id }}"
class="mikawaya-selling-plan-group-container mikawaya-hidden"
>
<div>
<input
type="radio"
value="{{ group.id }}"
name="purchase_option"
onchange="window.MIKAWAYA.handleSellingPlanGroupChange(event)"
class="mikawaya-radio-button"
{% if group.id == current_selling_plan_allocation.selling_plan.group_id %} checked {% endif %}
{% if product.requires_selling_plan and current_selling_plan_allocation == nil and forloop.first %} checked {% endif %}
>
<span>{{ group.name }} <span name="group-inline-price" data-group-id="{{ group.id }}"></span></span>
</div>
<select
name="select-selling-plan"
data-group-id="{{ group.id }}"
onchange="window.MIKAWAYA.handleSellingPlanChange(event)"
class="mikawaya-selling-plan-select"
>
<!-- Individual selling plans -->
{% for selling_plan in group.selling_plans %}
<option value="{{ selling_plan.id }}">{{ selling_plan.name }}</option>
{% endfor %}
</select>
{% for selling_plan in group.selling_plans %}
<p
name="selling-plan-description"
data-group-id="{{ group.id }}"
data-selling-plan-id="{{ selling_plan.id }}"
{% if forloop.first %}
class="mikawaya-selling-plan-description"
{% else %}
class="mikawaya-selling-plan-description mikawaya-hidden"
{% endif %}
>{{ selling_plan.description }}</p>
{% endfor %}
</div>
{% endfor %}
{% if show_fieldset %}
</fieldset>
{% endif %}
<input
type="hidden"
name="selling_plan"
value="{{ current_selling_plan_allocation.selling_plan.id }}"
id="mikawaya-hidden-selling-plan-id"
>
<div
type="hidden"
id="current-variant-id"
data-variant-id="{{ product.selected_or_first_available_variant.id }}"
class="mikawaya-hidden"
>
</div>
</div>
{% endif %}
{% if product.selling_plan_groups.size > 0 %}
<script>
if(Shopify&&Shopify.Checkout&&Shopify.Checkout.hasSellingPlan){Shopify.Checkout.OrderStatus.addContentBox(` <a class="ui-button btn btn--subdued btn--size-small" href="https://${window.location.hostname}/account"> サブスクリプションの管理をする </a> `)}(function(){const _toArray=domCollection=>{return Array.prototype.slice.call(domCollection)};const _sellingPlanInput=document.getElementById("mikawaya-hidden-selling-plan-id");const _setSelectedSellingPlanId=id=>{_sellingPlanInput.value=id;_toArray(document.getElementsByClassName("mikawaya-selling-plan-radio-button")).forEach(el=>{if(el.value===id){el.checked=!0}else{el.checked=!1}})};const _getSelectedSellingPlanGroupId=()=>{return _toArray(document.getElementsByName("purchase_option")).find(el=>el.checked).value};const _getSelectedSellingPlanId=groupId=>{const selectEl=_toArray(document.getElementsByName("select-selling-plan")).find(({dataset})=>dataset.groupId===groupId);return selectEl.value};const handleSellingPlanGroupChange=({target})=>{const groupId=target.value;if(groupId==="one-time"){_setSelectedSellingPlanId("");_renderSellingPlans(groupId)}else{_setSelectedSellingPlanId(_getSelectedSellingPlanId(groupId));_renderSellingPlans(groupId)}};const handleRadioButtonSellingPlanChange=({target})=>{const sellingPlanId=target.value;const{groupId}=target.dataset;_setSelectedSellingPlanId(sellingPlanId);_renderInlinePrices(_getCurrentVariantId());_renderSellingPlanDescription(sellingPlanId,groupId)};const handleSellingPlanChange=({target})=>{const sellingPlanId=target.value;const{groupId}=target.dataset;if(_getSelectedSellingPlanGroupId()===groupId){_setSelectedSellingPlanId(sellingPlanId)} _renderInlinePrices(_getCurrentVariantId());_renderSellingPlanDescription(sellingPlanId,groupId)};const _renderSellingPlans=groupId=>{_toArray(document.getElementsByClassName("mikawaya-selling-plans-container")).forEach(el=>{if(el.dataset.groupId===groupId){el.classList.remove("mikawaya-hidden")}else{el.classList.add("mikawaya-hidden")}})};const _groupVariantAllocation=_toArray(document.getElementsByName("variant-group-allocation")).map(({dataset})=>dataset);const _groupEls=_toArray(document.getElementsByName("selling-plan-group-container"));const _checkGroupInput=groupId=>{_toArray(document.getElementsByName("purchase_option")).find(({value})=>value===groupId).checked=!0};const _handleVariantChange=selectedVariantId=>{const variantSellingPlanGroupIds=[...new Set(_groupVariantAllocation.filter(({variantId})=>variantId==selectedVariantId).map(({groupId})=>groupId))];const oneTimePurchaseEl=document.getElementById("one-time-purchase-option");if(oneTimePurchaseEl){document.getElementById("one-time-purchase-option").checked=!0;_setSelectedSellingPlanId("")} let checkedNew=!1;_groupEls.forEach(groupEl=>{const{dataset}=groupEl;if(variantSellingPlanGroupIds.includes(dataset.groupId)){groupEl.classList.remove("mikawaya-hidden");if(!oneTimePurchaseEl&&!checkedNew){_checkGroupInput(dataset.groupId);_setSelectedSellingPlanId(_getSelectedSellingPlanId(dataset.groupId));checkedNew=!0}}else{groupEl.classList.add("mikawaya-hidden")}});_renderInlinePrices(selectedVariantId)};const _getCurrentVariantId=()=>{const queryParams=new URLSearchParams(location.search);return(queryParams.get("variant")||document.getElementById("current-variant-id").dataset.variantId)};const _listenToVariantChange=()=>{let currentVariantId=_getCurrentVariantId();setInterval(()=>{const splitQueryString=location.search.split("&");const variantKeyIndex=splitQueryString.findIndex(str=>str.includes("variant"));if(variantKeyIndex===-1){return} const queryVariantId=splitQueryString[variantKeyIndex].split("=")[1];if(currentVariantId!==queryVariantId){currentVariantId=queryVariantId;_handleVariantChange(queryVariantId)}},10)};const _renderInlinePrices=variantId=>{_toArray(document.getElementsByName("one-time-variant-price")).forEach(el=>{const{dataset}=el;if(dataset.variantId===variantId){el.classList.remove("mikawaya-hidden")}else{el.classList.add("mikawaya-hidden")}});const inlinePriceEls=_toArray(document.getElementsByName("group-inline-price"));_groupVariantAllocation.filter(dataset=>dataset.variantId===variantId).forEach(dataset=>{const currentSellingPlanId=_getSelectedSellingPlanId(dataset.groupId);if(dataset.sellingPlanId===currentSellingPlanId){const price=dataset.sellingPlanAllocationPrice;inlinePriceEls.find(el=>el.dataset.groupId===dataset.groupId).innerHTML=price}})};const _initGroupsRedner=()=>{const initVariantId=document.getElementById("current-variant-id").dataset.variantId;_handleVariantChange(initVariantId);_renderInlinePrices(initVariantId)};const _renderSellingPlanDescription=(sellingPlanId,groupId)=>{const descriptionEls=_toArray(document.getElementsByName("selling-plan-description"));descriptionEls.find(({dataset})=>dataset.sellingPlanId===sellingPlanId).classList.remove("mikawaya-hidden");descriptionEls.filter(({dataset})=>dataset.sellingPlanId!==sellingPlanId&&dataset.groupId===groupId).forEach(el=>{el.classList.add("mikawaya-hidden")})};const _renderContainer=()=>{document.getElementById("mikawaya-product-page-widget-container").classList.remove("mikawaya-hidden")};if(document.getElementById("mikawaya-product-page-widget-container-v3")){console.log("Hello Mikawaya");_initGroupsRedner();_renderContainer();_listenToVariantChange();window.MIKAWAYA={handleSellingPlanGroupChange,handleSellingPlanChange,handleRadioButtonSellingPlanChange}}})()
</script>
{% endif %}
Plain Text
복사
以下のMikawayaコード(旧バージョン)をご利用のストア様は、最新コードへのお切り替えを推奨しております。
Mikawayaコード(旧バージョン)
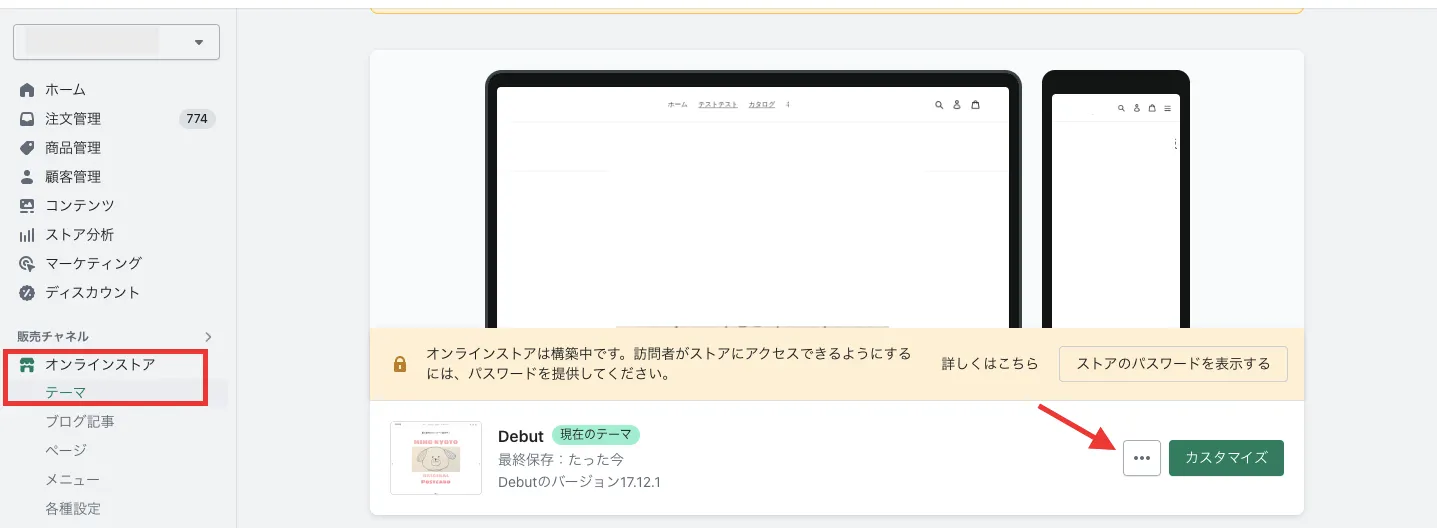
②Shopify管理画面>オンラインストア「・・・」をクリックする。その後「コードを編集」を選択。
③テーマエディター内の[product.liquidファイル]のformタグ内に、①でコピーしたコードを貼り付け、保存を押す。
※テーマによって設置先のファイル名が異なる場合があります。
設置ファイル例:product-template.liquid やmain.product.liquid など
▼参考動画
※{%-form内に下記のコードを設置してください
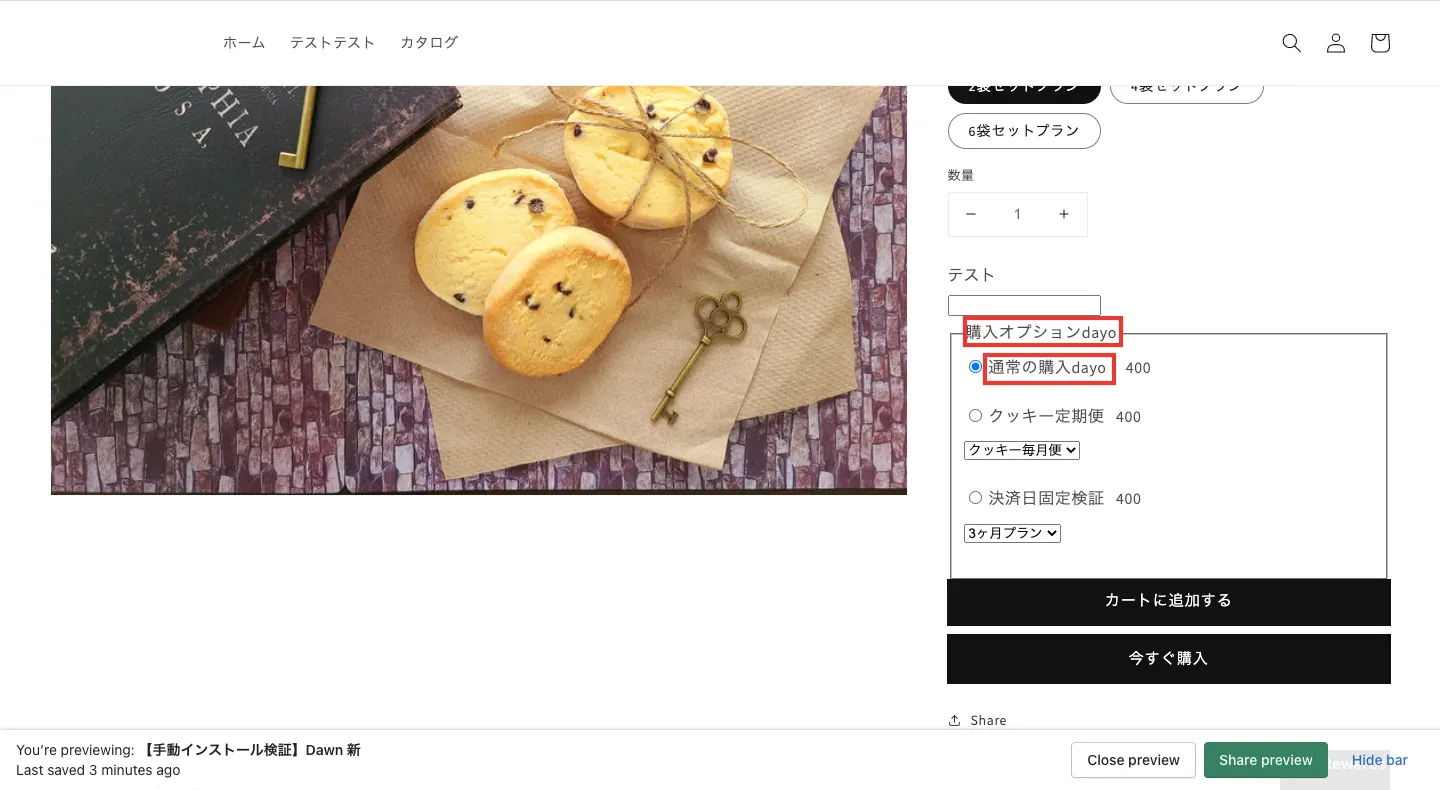
「購入オプション」や「通常の購入」のテキストは自由にご変更が可能です。
変更した場合、商品ページのテキストが変更されます。
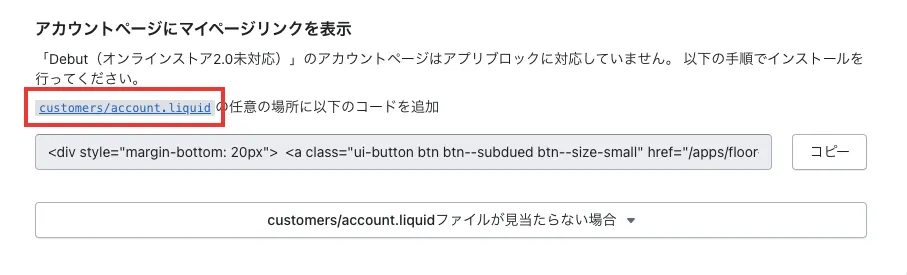
■アカウントページにマイページリンクを表示
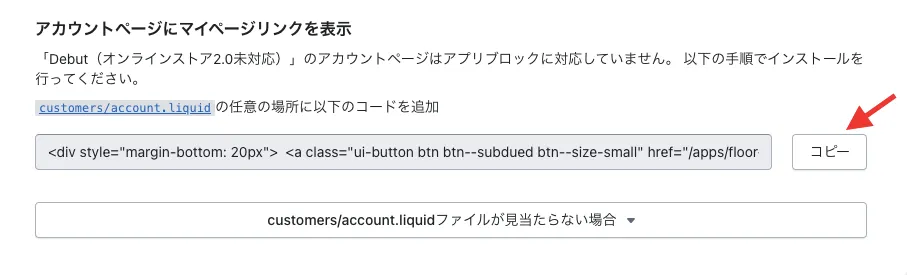
①「コピー」をクリックする
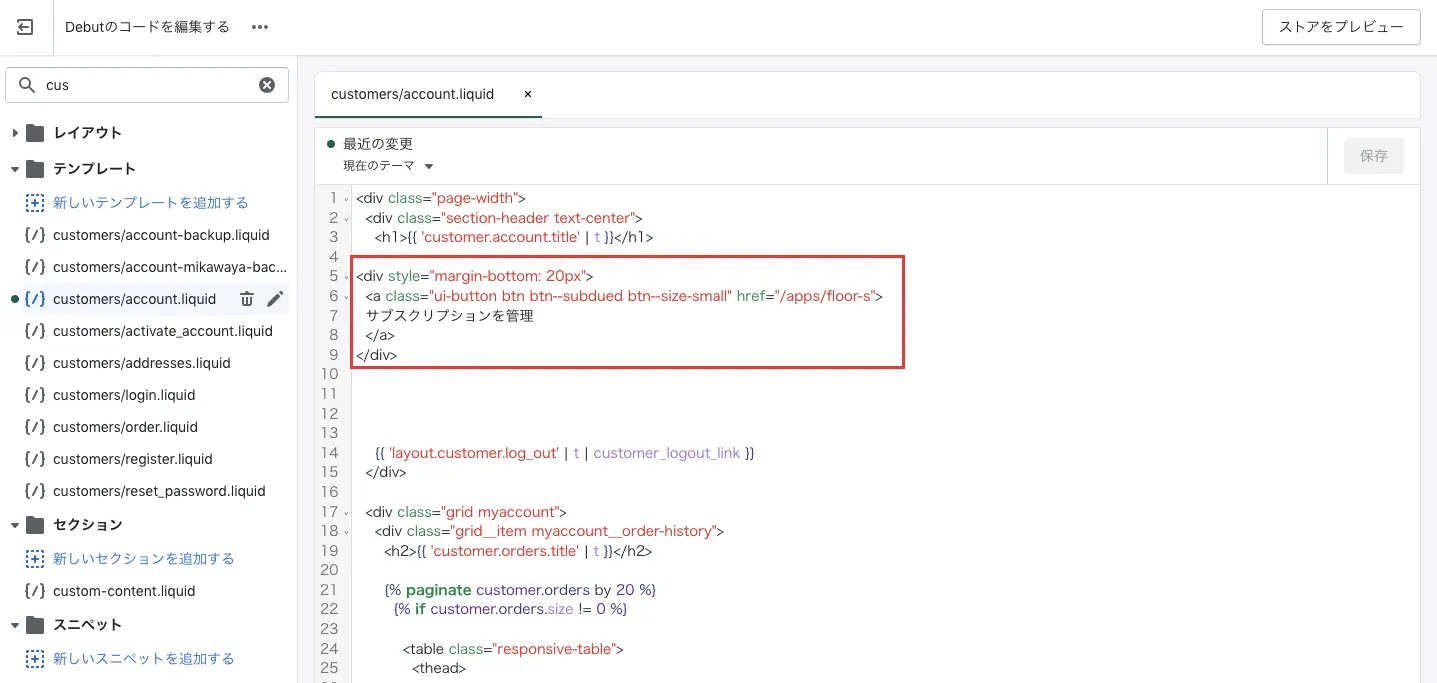
②青色の「customers/account.liquid」をクリックする。
③customers/account.liquidの任意の場所に以下のコードを追加する。
※<h1>タグの直下などに配置することを推奨しています。
<div style="margin-bottom: 20px">
<a class="ui-button btn btn--subdued btn--size-small" href="/apps/floor-s">
サブスクリプションを管理
</a>
</div>
JavaScript
복사
以上でコードインストールの設定は完了です。
お手数ではございますが、以下①〜④をご記入の上、Mikawayaサポートまで直接お問い合わせ下さいませ
Mikawayaサポートチーム
cs@floor-s.co.jp
・チャットでのお問い合わせ
右下のアイコンをクリックするとチャットが立ち上がります。
ご利用のテーマやカスタマイズされているテーマによって、別途費用が発生する場合がございます。
コードサポートは初回無料とさせていただいております。
複数回のご依頼は別途費用が発生する場合がございますことご了承くださいませ。