オンラインストア2.0対応テーマの場合、アプリブロック内のカスタマイズができるようになりました。(2024年3月アップデート実施)
①割引前価格を表示
②ストア通貨を使用する(Shopifyで設定している通貨を利用する)
③アプリブロックのカラー変更(+フレーム線の太さ変更)
目次
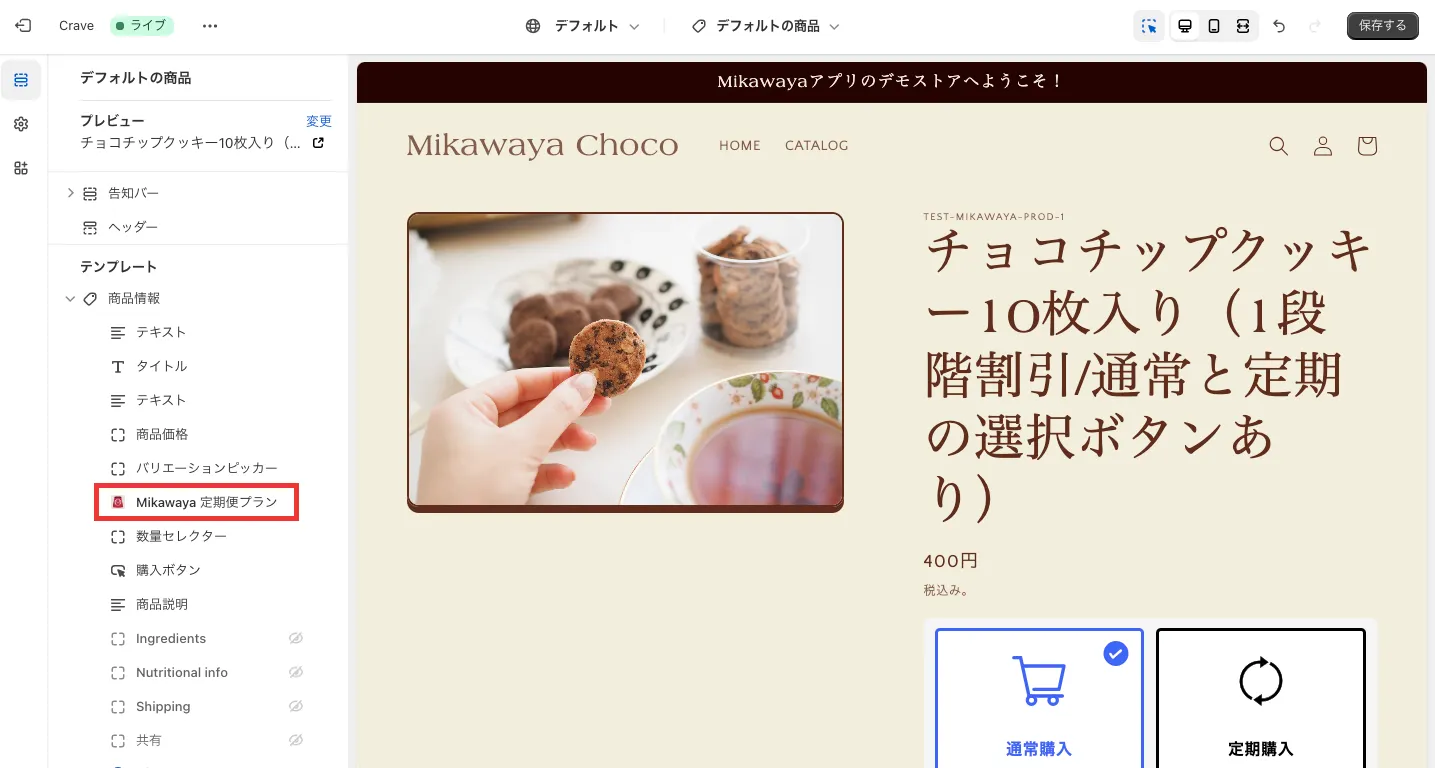
【確認方法】
Shopifyのテーマカスタマイズ画面から、Mikawayaのアプリブロックを選択すると編集画面を確認できます
①割引前価格を表示
割引前価格を表示にチェックを入れると、定期購入ボタンを押した際に「Shopifyで登録している定価」と「サブスクリプショングループの割引後の価格」を両方表示できる機能です。
Shopifyで登録している定価:横線が入ります
②ストア通貨を使用する(越境EC向け)
ストア通貨を使用するにチェックを入れると、定期購入ボタンを押した際に、Shopifyで設定している通貨フォーマットを表示できるようになりました。
【設定手順( ︎をクリック)】
︎をクリック)】
③アプリブロックのカラー変更(+フレーム線の太さ変更)
アプリブロック内で、カラー変更ができるようになりました!
▼旧バージョン(デフォルト設定)
▼新バージョン(カラー変更後イメージ例)
下記4つの項目を変更できます。
・選択ボタンのフレームカラー
・選択ボタンの背景カラー
・選択ボタンのテキストカラー
・ブロックの背景カラー
【注意点】
①〜③の機能は、ストア全体の商品(サブスクリプショングループに登録している商品)に適用されますのでご注意ください。
また、本機能はオンラインストア2.0対応テーマのみ利用が可能です。未対応テーマは通常商品がデフォルト表示となりますのでご注意ください。
→オンラインストア対応テーマの詳細はこちら
→オンラインストア未対応テーマの詳細はこちら
その他にも下記のカスタマイズが可能です。
【ウィジェットバージョンデザインの切り替え】
■商品ページデザインパターン1(V1)
■商品ページデザインパターン2(V2)
■商品ページデザインパターン3(V3)
※V2はプルダウン形式でのプラン選択、V3はラジオボタン形式でのプラン選択となります。
詳細はこちら
【定期商品を標準表示させる方法】
商品ページに遷移したときは通常商品がデフォルト選択されている状況でしたが、アップデートにより、定期商品を選択できるようになりました(2023年9月アップデート実施)
詳細はこちら