Mikawayaのサブスクリプションのマイページを編集する方法を紹介します。
カスタマイズで行える内容としてはCSSで編集できる内容のみとなっております。
マイページの各項目にidを降っていますので、アセットで追加したcssファイルでidを指定して記述してください。
※Liquidの知識がある方向けのドキュメントとなっておりますので、実際にカスタマイズを行う場合は専門のパートナーにご依頼ください
目次
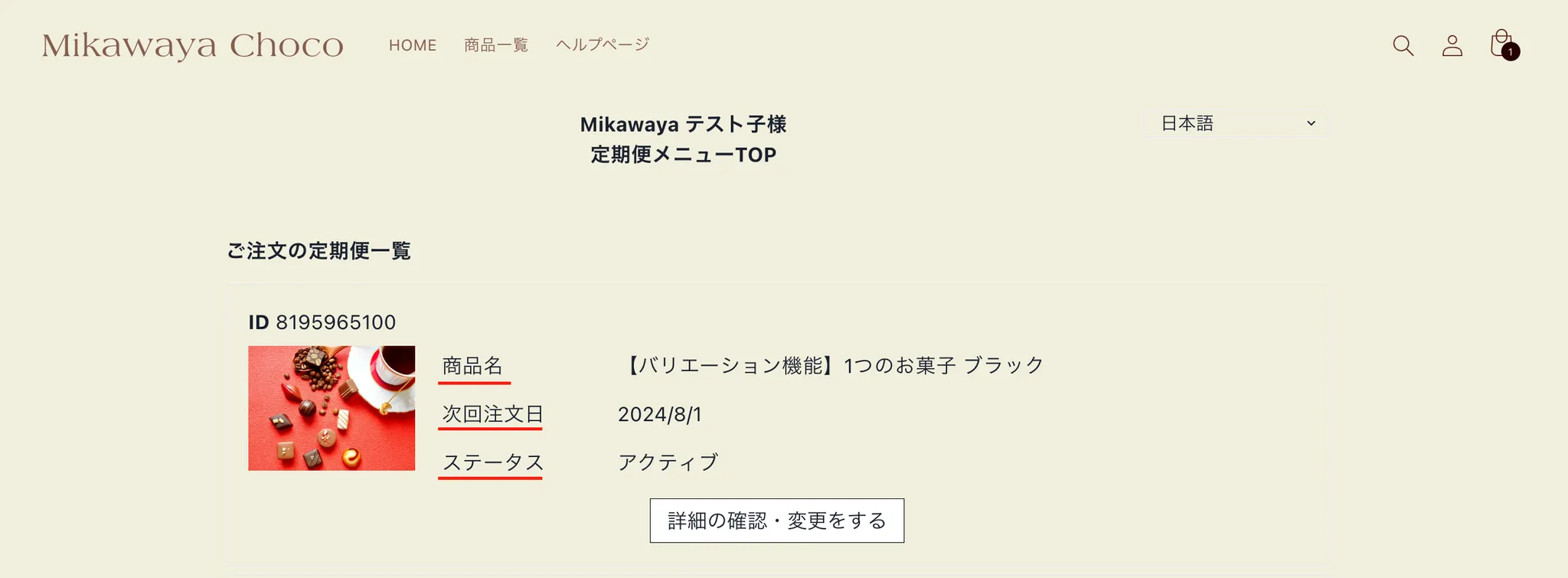
■ご注文の定期便一覧ページ[/apps/floor-s]の変更
id=mikawaya-subscription-list-xxx(xxx=項目に関連する名称)
id=mikawaya-subscription-list-item-yyy (yyy=項目に関連する名称)
※サブスク契約一覧の一つのアイテムという意味で上記Idを使用
例:
<div class="mikawaya-main-container">
<p>ご注文の定期便一覧</p>
<!-- contractId=123456 -->
<div id="mikawaya-subscription-list-item-section-123456">
<div id="mikawaya-subscription-list-item-image-123456">
<img src="xxx"/>
</div>
<div id="mikawaya-subscription-list-item-detail-name-123456">
<p>商品名</p>
<p>カップ麺セット</p>
</div>
<div id="mikawaya-subscription-list-item-detail-count-123456">
<p>数量</p>
<p>5</p>
</div>
</div>
</div>
<s>
HTML
복사
■定期便詳細ページ[/apps/floor-s/subscription/?sid=2312208540]の変更
id=mikawaya-subscription-lines-xxx(xxx=項目に関連する名称)
id=mikawaya-subscription-lines-item-yyy (yyy=項目に関連する名称)
※1契約の複数商品の1アイテムという意味で上記Idを使用
例:
<div class="mikawaya-main-container">
<div id="mikawaya-subscription-lines-back-buttton">
定期便一覧に戻る
</div>
<!--ProductVariantId=123456 -->
<div id="mikawaya-subscription-lines-item-section-123456">
<div id="mikawaya-subscription-lines-item-image-123456">
<img src="xxx"/>
</div>
<div id="mikawaya-subscription-lines-item-detail-name-123456">
<p>商品名</p>
<p>カップ麺セット</p>
</div>
<div id="mikawaya-subscription-lines-item-detail-count-123456">
<p>数量</p>
<p>5</p>
</div>
</div>
<p>クーポン</p>
<div id="mikawaya-subscription-lines-coupon-section">
<div id="mikawaya-subscription-lines-coupon-input">
<input type="text">
</div>
<div id="mikawaya-subscription-lines-coupon-bottom">
<button>適用する</button>
</div>
</div>
<div>
HTML
복사
〜css設定イメージ〜
/*サブスク一覧のタイトルのスタイル修正*/
div[id="mikawaya-subscription-list-title"] p{
font-size: 18px; /*サイズ変更*/
color:gray;/*文字色変更*/
}
/*サブスク一覧のボタンのスタイル修正*/
div[id^="mikawaya-subscription-list-item-bottom-"] button{
/*ボタン幅の調整*/
display: block;
width: auto;
height: auto;
padding: 16px;
margin: 0 auto;
background-color: lightgray;/*ボタンの色修正*/
}
/*サブスク商品詳細の画像と文言のレイアウト修正*/
div[id^="mikawaya-subscription-lines-item-section-"] { /* セレクタ名の前方一致 */
/*上下横中央寄せ*/
display:flex;
justify-content:center;
align-items:center;
}
CSS
복사
 テキスト文言の変更方法
テキスト文言の変更方法
Proプラン以外でもマイページのテキスト変更は可能となっております。弊社までご依頼ください。※別途有償
■ShopifyのCSSの変更方法(※ファイルを修正する前にバックアップ推奨)
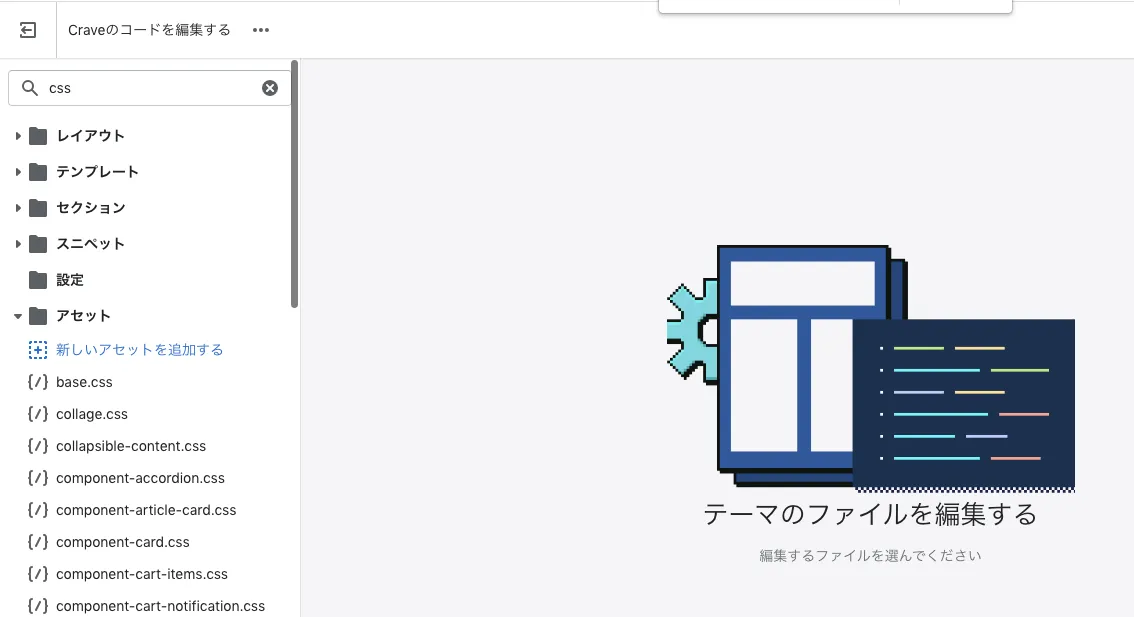
1:「テーマを編集」の検索窓で「css」と入力します。
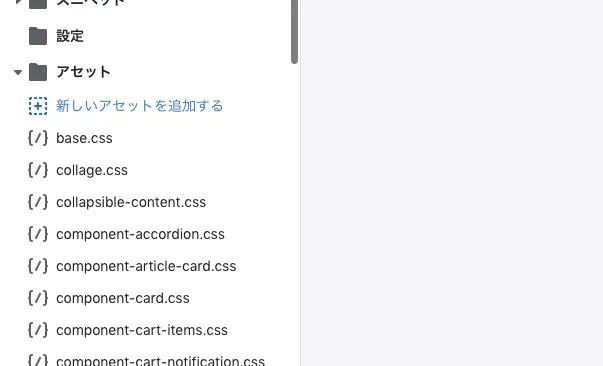
2:「アセット」の「新しいアセットを追加する」をクリックします。
3:[ファイルをアップロード] → [ファイルを選択]をクリックします。ご自身のローカルからCSSファイルをアップロードしてください。
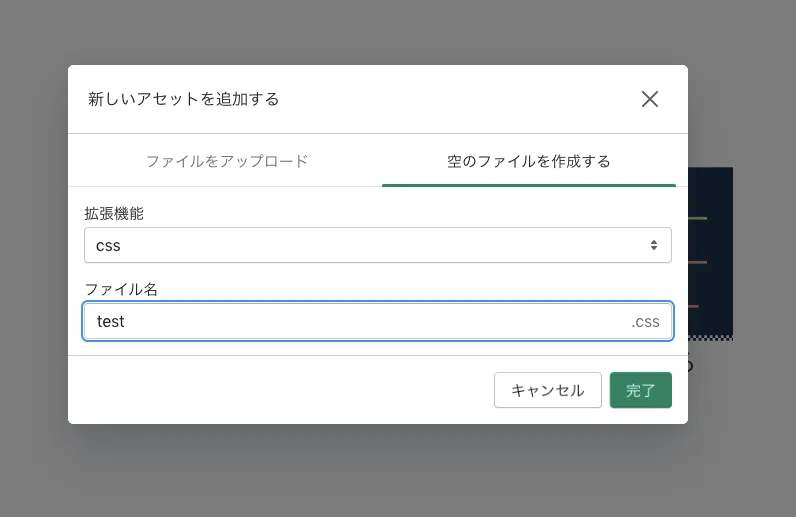
新しくCSSファイルを作成する場合は「空のファイルを作成する」でファイル名を記入します。
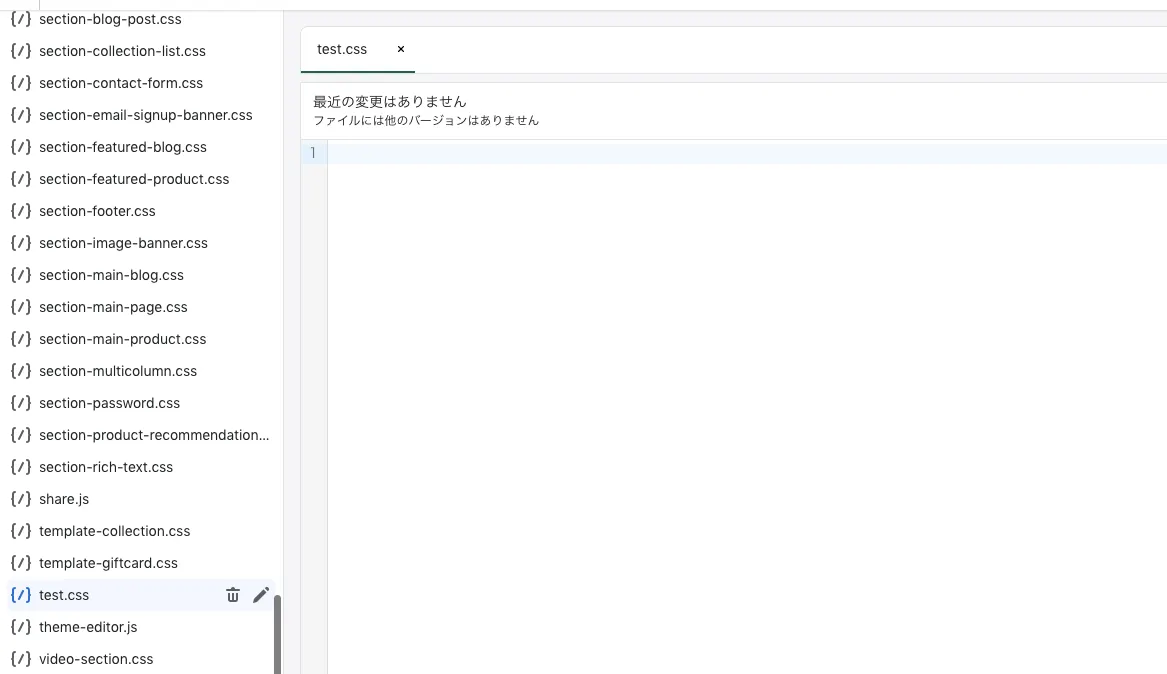
4:Assets内で先程作成した「ファイル名.css」があるかを確認してください。今回は「test.css」の名称を付けました。ここに追加するCSSを記述してください。
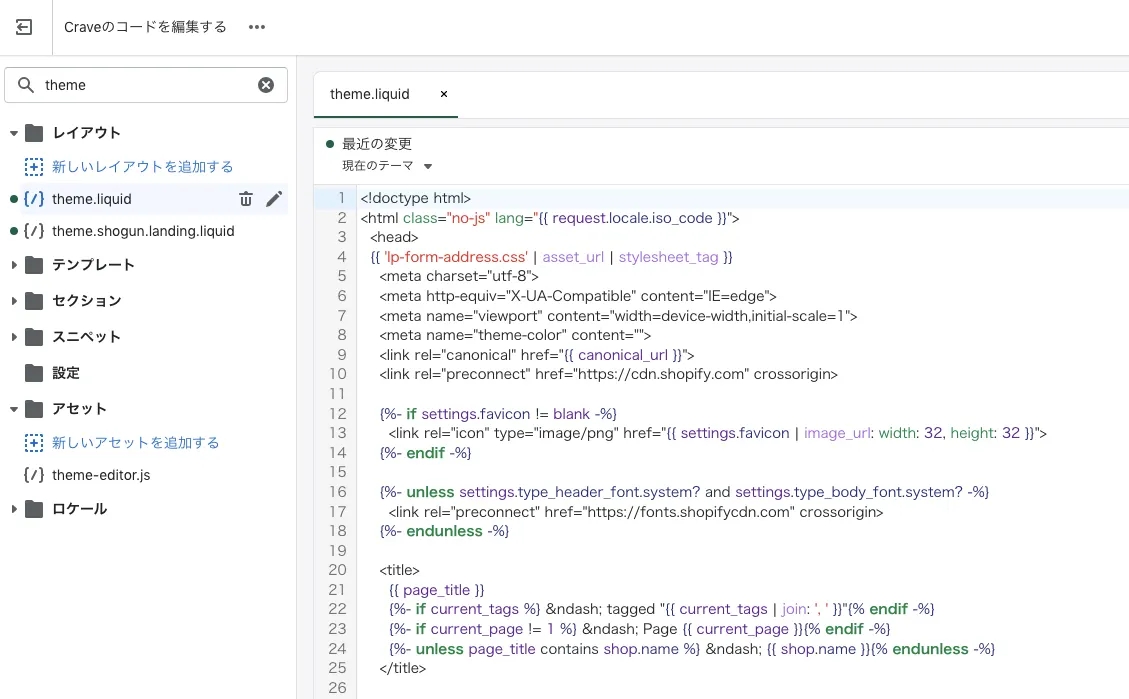
5:CSSの記述が完了したら、新しいCSSファイルを現在使用しているテーマに読み込ませます。左上の検索窓で「theme」と入力してください。「theme.liquid」ファイルをクリック。
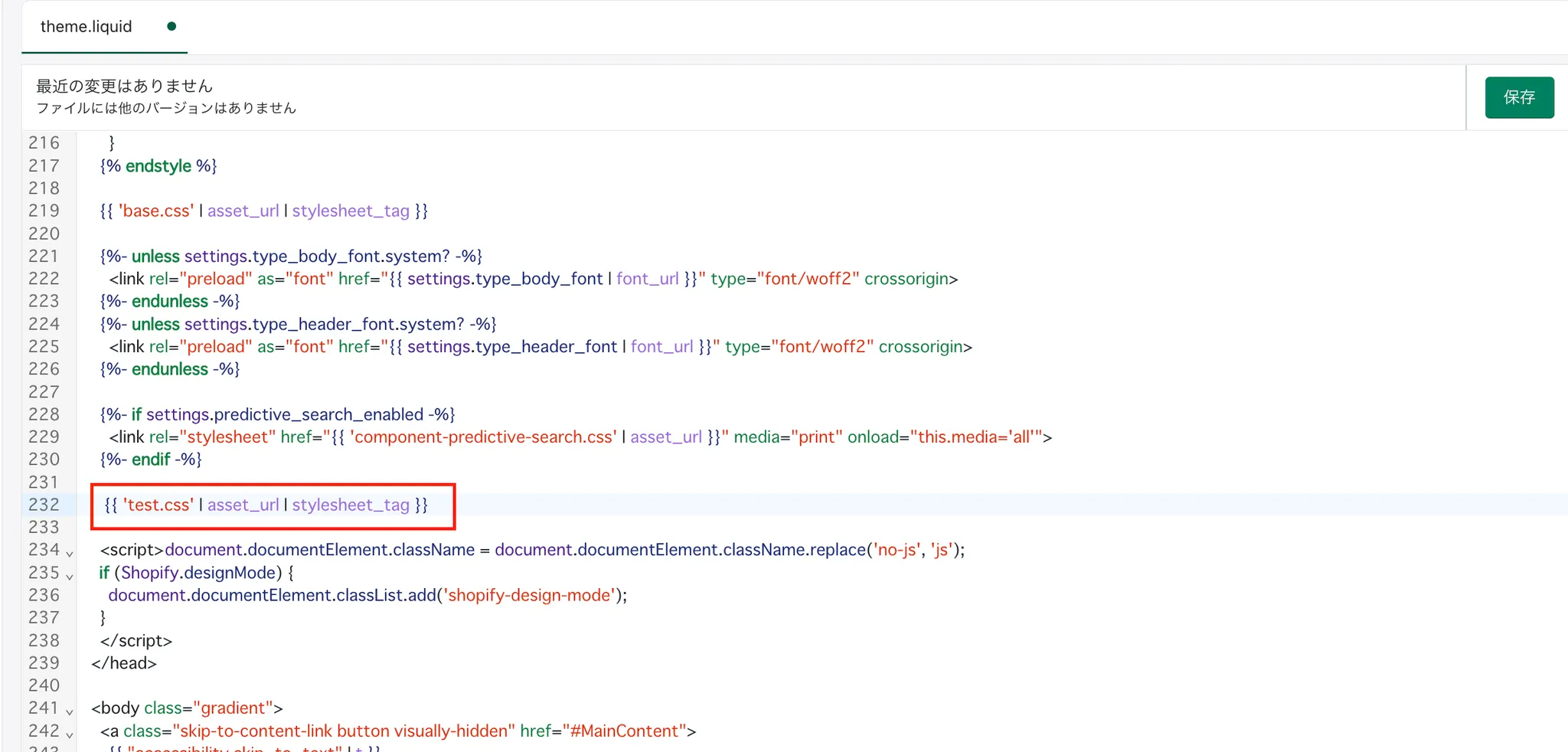
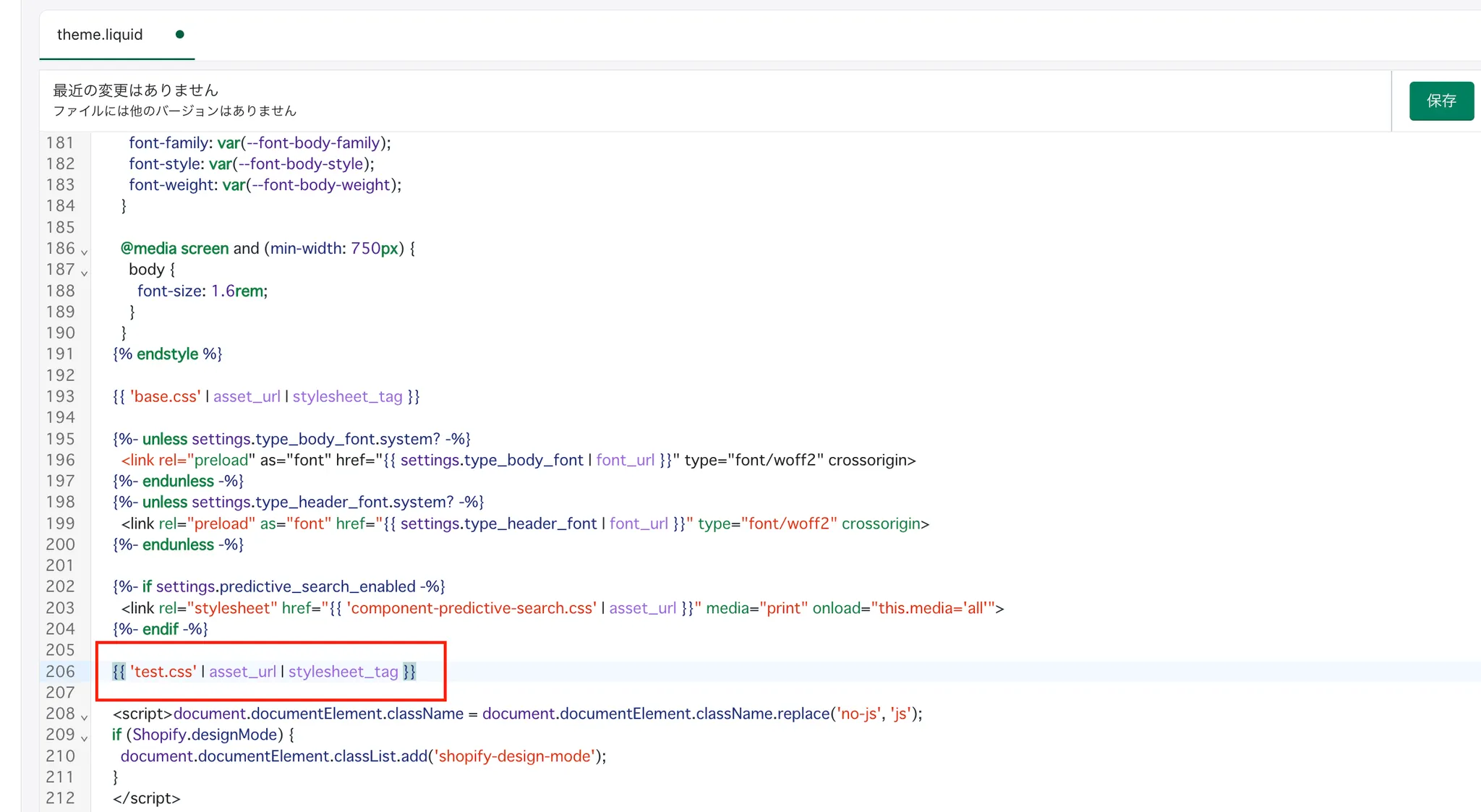
6:「theme.liquid」ファイル内の<head>タグ内に新しいCSSファイルの定義を記述すれば、作成したcssが読み込まれます。base.cssやthema.cssなど、他のcss設定より上部に記述すると、設定が上書きされてしまうので、他のcss定義より下部に設定してください。
例:現在のテーマが[Crave]の場合
例:現在のテーマが[Dawn]の場合
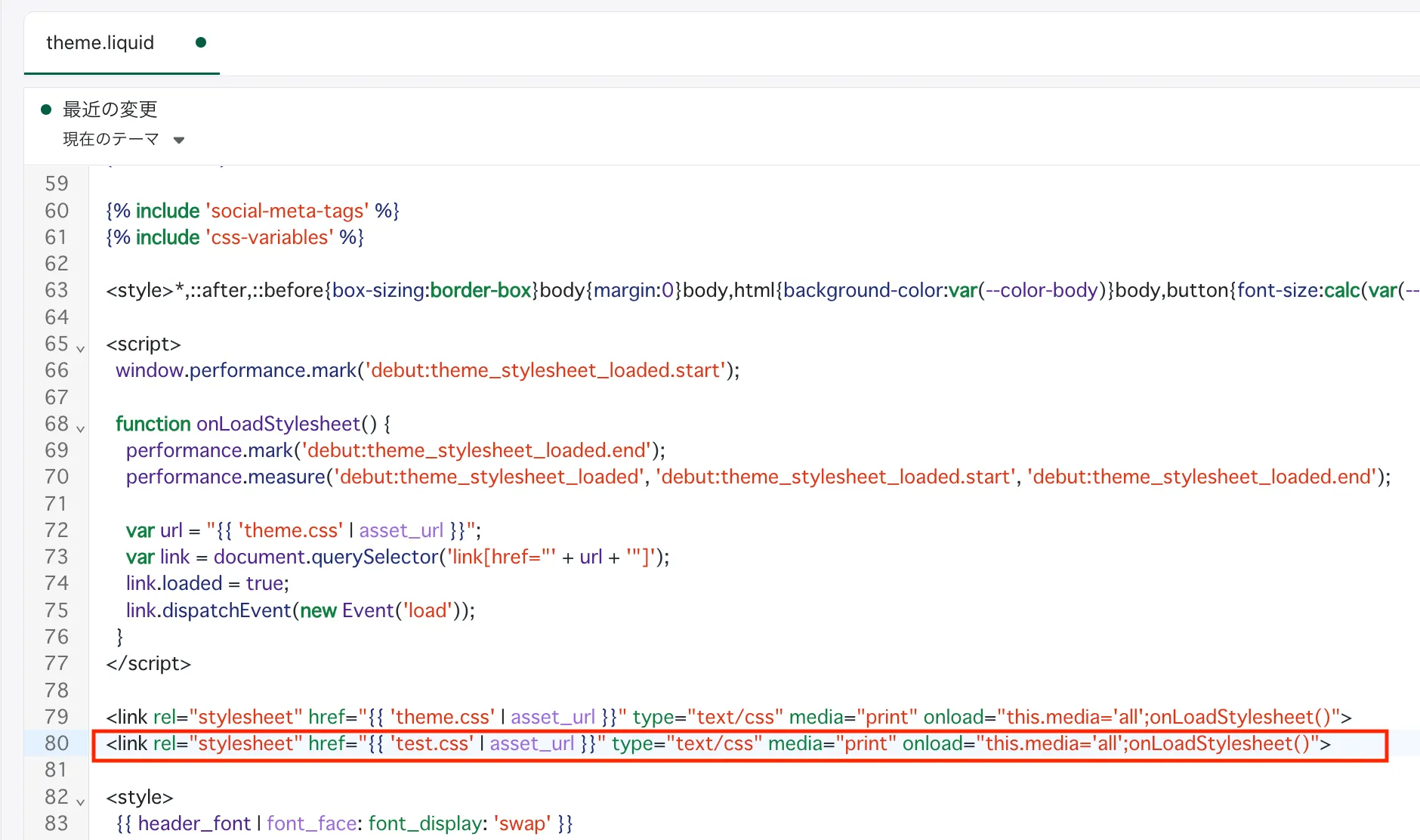
例:現在のテーマが[Debut]の場合
※テーマによって設定箇所が異なりますので、ご注意ください。
「コード編集する」内の「アセット」フォルダ内theme.cssやbase.cssなどの一番下に、今回追加したidのstyle設定を追加してデザイン変更で出来ますが、別ファイルを作成して、theme.liquidファイルに新しいcssファイル名を追加するというやり方の方が安全な方法と言えます。
通常ではカスタマイズ不可のサブスクリプションのマイページを多言語に対応します。プルダウンで言語を切り替えると、マイページの全てのテキスト言語が切り替わります。
Mikawayaアプリの設定
設定>マイページ翻訳欄から、マイページ上に表示させたい言語を選択できます。
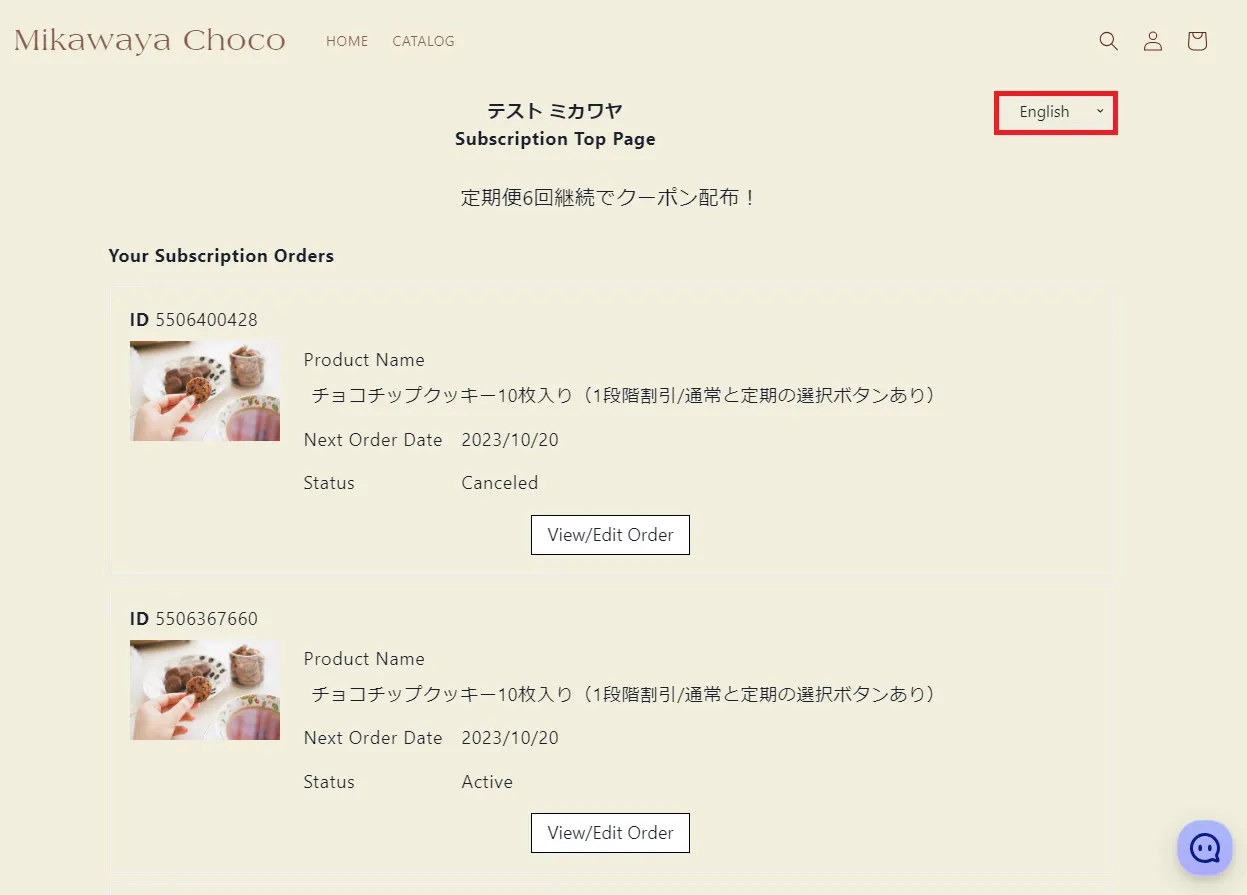
サブスクリプションマイページ
赤枠の箇所から言語を切り替えられます。マイページの全てのテキスト言語が英語表記へ切り替わります。
※商品名の部分は、Shopify商品管理で登録されている内容がそのまま反映されます。
英語イメージ:
Mikawayaのデモストアではマイページ翻訳機能をお試しいただくことが可能です!Shopifyペイメントのクレジットカードを利用することで実際にテスト購入できます
•
Proプランについての詳細はこちら
•
Mikawayaサポートチームへのお問い合わせはこちら